Adobe Illustrator Swatches Panel

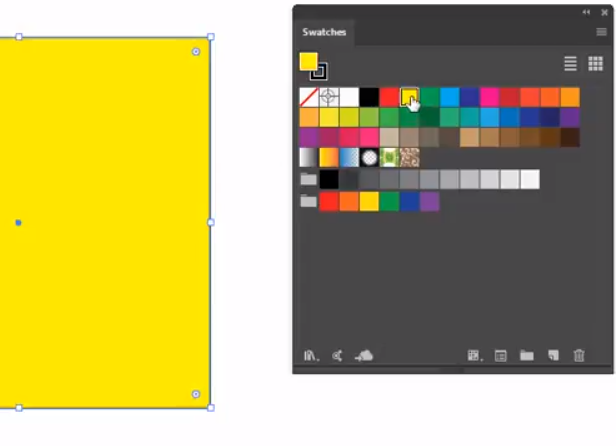
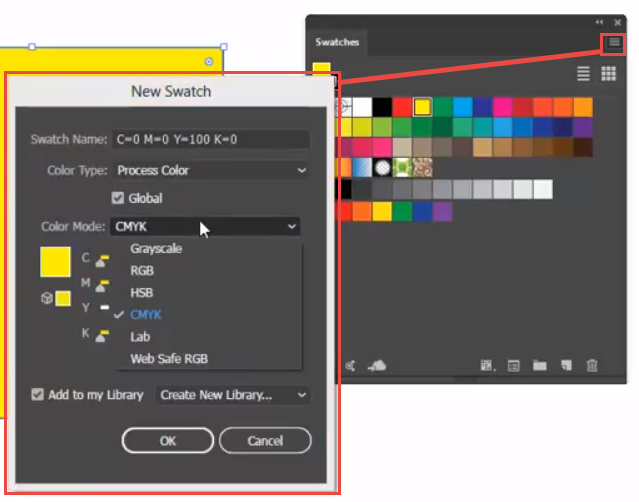
Adobe Illustrator Solid Swatches
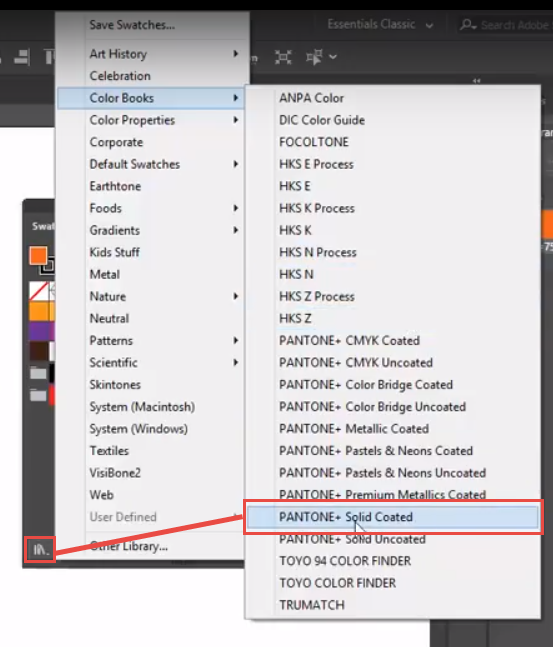
Adding a Pantone Swatch in Adobe Illustrator
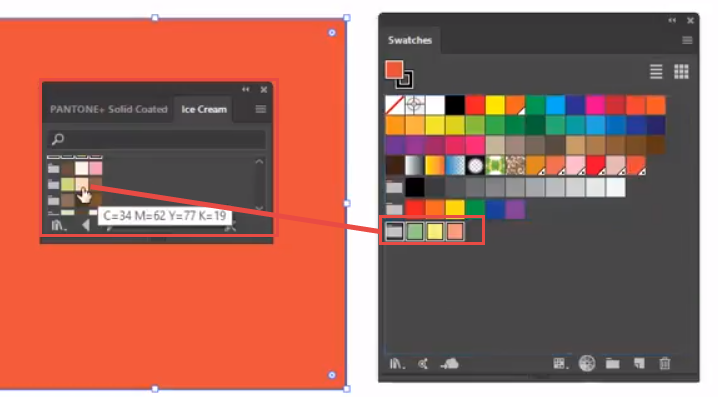
Other Solid Swatch Libraries
When you click on the swatch Libraries button in the bottom left of your Adobe Illustrator Swatches panel you will notice a vast amount of other themed swatch libraries that you can load in. Just choose the one you want and you can drag individual colours across in to your main Adobe Illustrator Swatches panel or you can drag an entire colour group across if you want the entire selection. By using colour groups you can also use the Adobe Illustrator Recolouring feature.
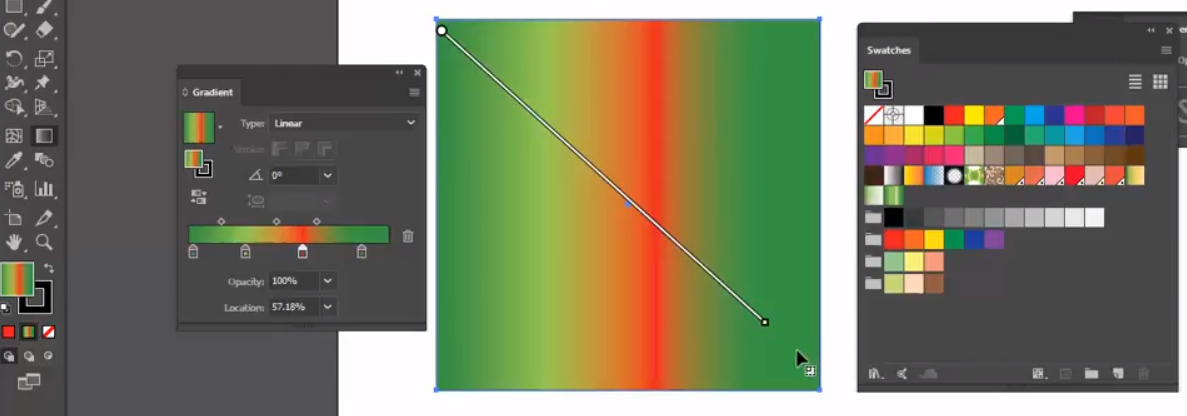
Adobe Illustrator Gradient Swatches
A Gradient Swatch in Adobe Illustrator is a mixture of solid swatches in the same fill or stroke area. Again in your swatch libraries menu in the bottom left of your swatches panel there is a huge variety of gradient swatches that are pre made that you can load in and use.
If you want to make and edit your own gradient swatch in Adobe Illustrator you need to open the gradient panel (Window>Gradients) from this panel you can drag and drop solid swatches from your main Swatch panel on to the gradient bar to build your gradient swatch, you can also delete colours individually by dragging them off of your gradient slider.
Once you are happy with the gradient you can drag the gradient swatch from the top right hand side of the panel and drop it on your main swatch panel to save it.
Another cool thing we can do with gradient swatches is to change the direction of them with the gradient tool from our Adobe Illustrator Tool bar. Simply select a shape with a gradient in it then drag the gradient tool over the top to change the direction that the gradient is facing.
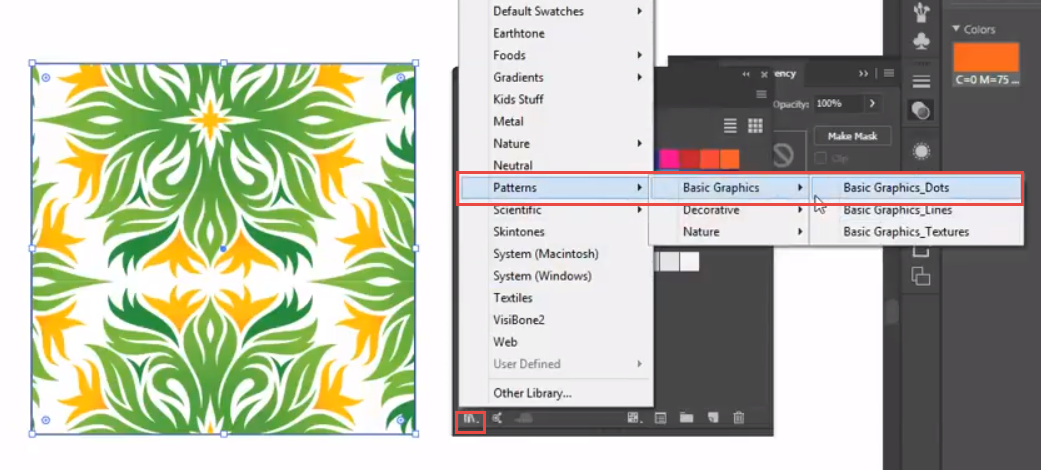
Pattern Swatches in Adobe Illustrator
The final type of swatch we are going to look at is the Pattern swatches, like the other examples there are plenty of inbuilt pattern swatches in the Adobe Illustrator Swatch Libraries menu in the bottom left hand side of the main Swatch panel.

A Pattern swatch is essentially a piece of Adobe Illustrator Vector artwork that is repeated over the fill area of a shape or ‘Tiled’ as its sometimes referred to. To make your own Pattern swatch its just a matter of selecting the artwork you want to use then dragging it over to the Swatches panel and dropping it on top. This will then automatically create the Pattern swatch that can be used as a fill on any shape you have on your artboard.

 Click here to see all of our Software Training Courses
Click here to see all of our Software Training Courses




Howdy I am so grateful I found your blog page, I really found
you by error, while I was browsing on Digg for something else, Regardless I am here now and would just like to say many thanks for a remarkable post and a
all round interesting blog (I also love the theme/design), I don’t
have time to browse it all at the moment but I have bookmarked it and
also added your RSS feeds, so when I have time I will be
back to read a lot more, Please do keep up the great jo.